知っててお得!!イラスト制作のチョイテク♪その2
- ゲームカレッジ
2015年09月17日(木)
皆さんこんにちは

ヒューマンアカデミー京都校ゲームカレッジです(。・ω・)ノ゙
前回の記事ではチョイテクとしてクリッピングマスクをご紹介させていただいたのですが、
今回はチョイテクその2ということで
ベクトルマスクについてご紹介していきます\(*^▽^*)
さてさて、今回はこちらの線画を使ってご説明していきたいと思います


皆さんは絵を描いている時に、
清書してから「あ!ここちょっと位置ずらしたいかも・・・

 」
」などと思ったことはありませんか?
例えばこのイラストだと音符に座っている女の子の位置を少しずらしたい等ですね。
こんな時、レイヤーが分かれていたとしても
女の子と音符が重なっている部分の線が描かれていないと

上図のような感じになってしまって修正が大変ですよね。
「でもでも、隠れる部分まで線が見えたらだめじゃんか

 」
」というあなたに知ってほしいのが、今回ご紹介するベクトルマスクです。
簡単に説明すると、
下図の赤い部分のように
実際には描いてあるんだけど見えてほしくない部分(以下陰線と記述)に
マスクをかけて隠してあげましょうという機能です。

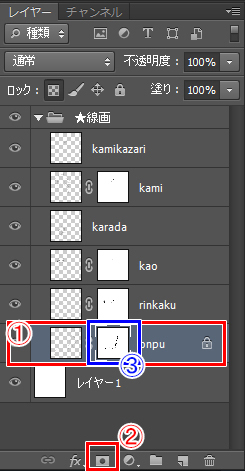
作り方は簡単


①ベクトルマスクを作成したいレイヤーを選ぶ
②レイヤーウインドウ下部の日の丸っぽいアイコンをクリック
③ベクトルマスクが作成されました

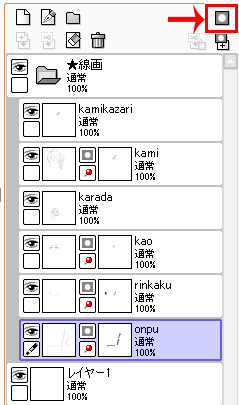
上記はPhotoshopの場合ですが
saiはレイヤーウインドウ右上に同じ形のアイコンがあります。

ベクトルマスクが作成されたら、以下の手順で陰線を隠します。
Photoshopの場合
→陰線を黒で塗りつぶす
→見せたい部分は白で塗りつぶす(デフォルトは白で塗りつぶされています)
※マスクを非表示にしたい場合は右クリックからメニューを選択
saiの場合
→Alt+Deleteでベクトルマスクを塗りつぶす(デフォルトは黒で塗りつぶされています)
→陰線を消しゴムでなぞる
→見せたい部分は鉛筆で塗りつぶす
※マスクを非表示にしたい場合は
作成したベクトルマスク左の日の丸アイコンをOFF
なお、最初に表示させたい部分を選択しておいてアイコンをクリックすることでも
ベクトルマスクを作成することができますよ


ということで、イラスト制作のチョイテク紹介その2でした

線画だけではなく、彩色やテクスチャーなど様々な工程で役立ちますので
前回のクリッピングマスクとあわせて是非イラスト制作に役立ててみてくださいねヾ(´▽`*)
関連のあるカレッジのブログ記事一覧