~ Webデザイン ~ ちょっと授業見学♪
- デザインカレッジ
2013年11月18日(月)
こんにちわ~
今回は、デザインカレッジのWebデザインの授業を
ちょっと見学してみました♪
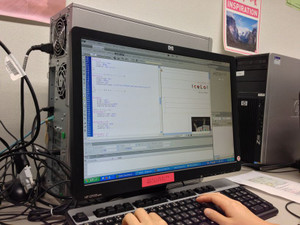
Webサイトを作成するには、「DreamWerver」ってアプリケーションで
作成していきますが、その前にどんなサイトにしてみたいかを
下書き(サイトデザインの概要)を作成します。

「DreamWerver」ってアプリケーションはよくできたアプリで、
「タグ」を知らなくても、デザイン(作成)は出来るのですが、
ちょっとしたこだわりとかとは、「タグ打ち」をして修正します

結構こだわって、頑張ってますね~^^)

写真奥に見えるのは、あやしいおやじではありません^^)
Webデザイン担当の丸山講師です。 丁寧にタグの説明中です♪
今日も残って、コツコツと作成中~
出来上がりが楽しみですね~

出来上がったら、また掲載したいと思いますので、お楽しみに~
関連のあるカレッジのブログ記事一覧